今天我要分享的是APP常见的导航设计。我主要通过是什么?为什么?怎么做?这个思路来分享。
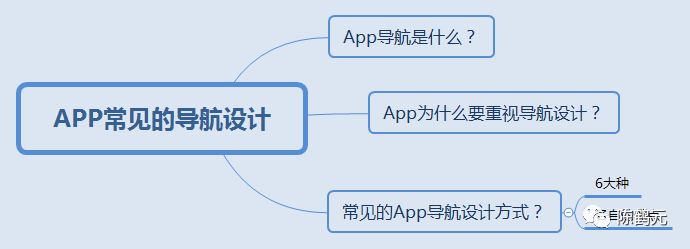
好,思路逻辑可以先看一下这张脑图。

1、什么是App导航?
导航字面上的意思是航标,是引导船只安全航行的标记。那对于App而言,顾名思义就是app上面的引导标记了,引导用户操作。
2、App为什么要注重导航设计?
导航设计的目的就是需要突出产品的核心,是把用户带到他们想去的地方。
如果一个产品没有导航,所有的地方都是一样的,没有重点,你想想看用户的体验会怎样?用户在使用的时候会不会觉得很茫然,不知所措的感觉。
这就像我们的书籍有目录、有标题、有段落一样。如果一本厚厚的书籍没有目录,没有标题通篇全部都是一样大小的字,也没有段落,你读下来会不会感觉很难受。
所以这就是导航对于App的重要性。
3、常见的导航有哪些呢?分别有哪些优点?
常见的导航有八种,分别是:标签式导航、抽屉式导航、列表式导航、平铺式导航、宫格式导航、悬浮icon式导航。
分别解读一下。
第一种:标签式导航。
标签是导航又分为:底部标签式导航、顶部标签式导航、标签导航的扩展式导航。
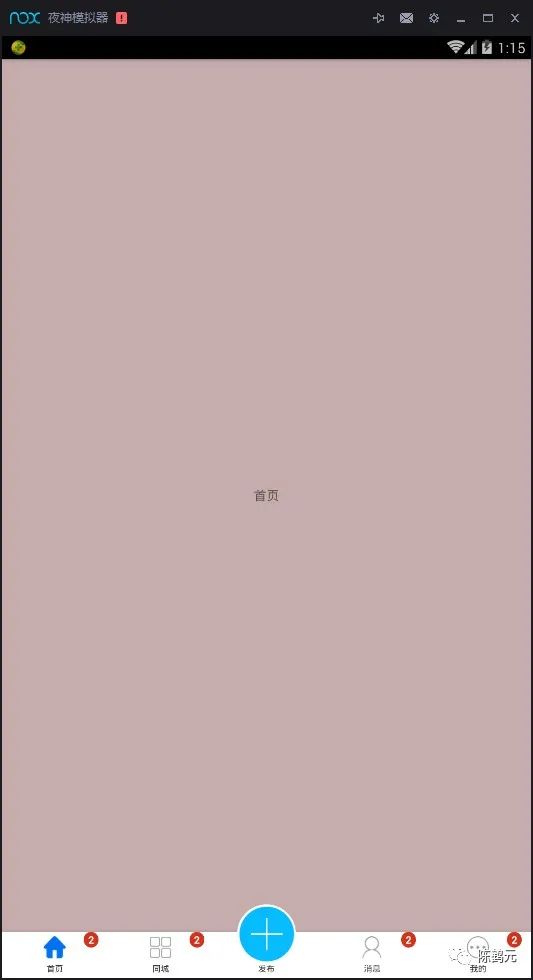
底部标签式导航
顾名思义就是底部的引导区域,底部标签导航也称底部tab导航,是目前最常见的导航形式。一般都是采用3—4个标签,最多不会超过5个,如图。


优点:入口直接清晰,操作路径短,便于在不同功能模块之间直接跳转。
缺点:扩展性差,数量有限。
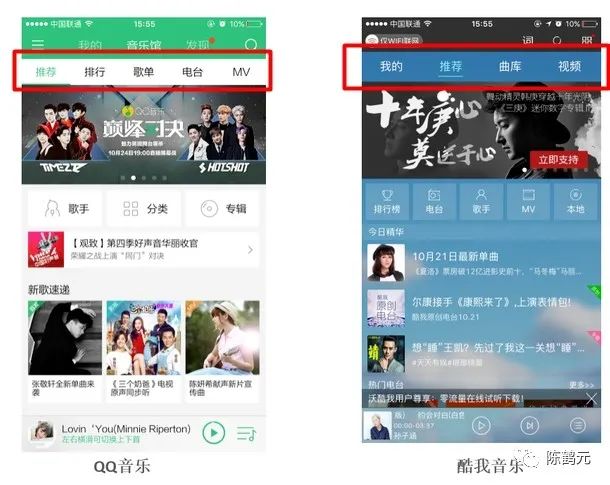
顶部标签式导航
和底部的意思相同,只是说它是放到app的顶部的,如图。

优点:在底部数量有限的情况下,顶部通过标签导航,也可更好的引导用户,因为用户习惯是从上到下看东西的。
标签导航的扩展式导航
意思就是在底部或者顶部标签导航的基础上,再次扩展出来的一种导航形式,如图。

优点:可以在底部标签数量有限的情况下,展示更多的入口。这种导航常见于一些社交类,内容类软件中出现较多。
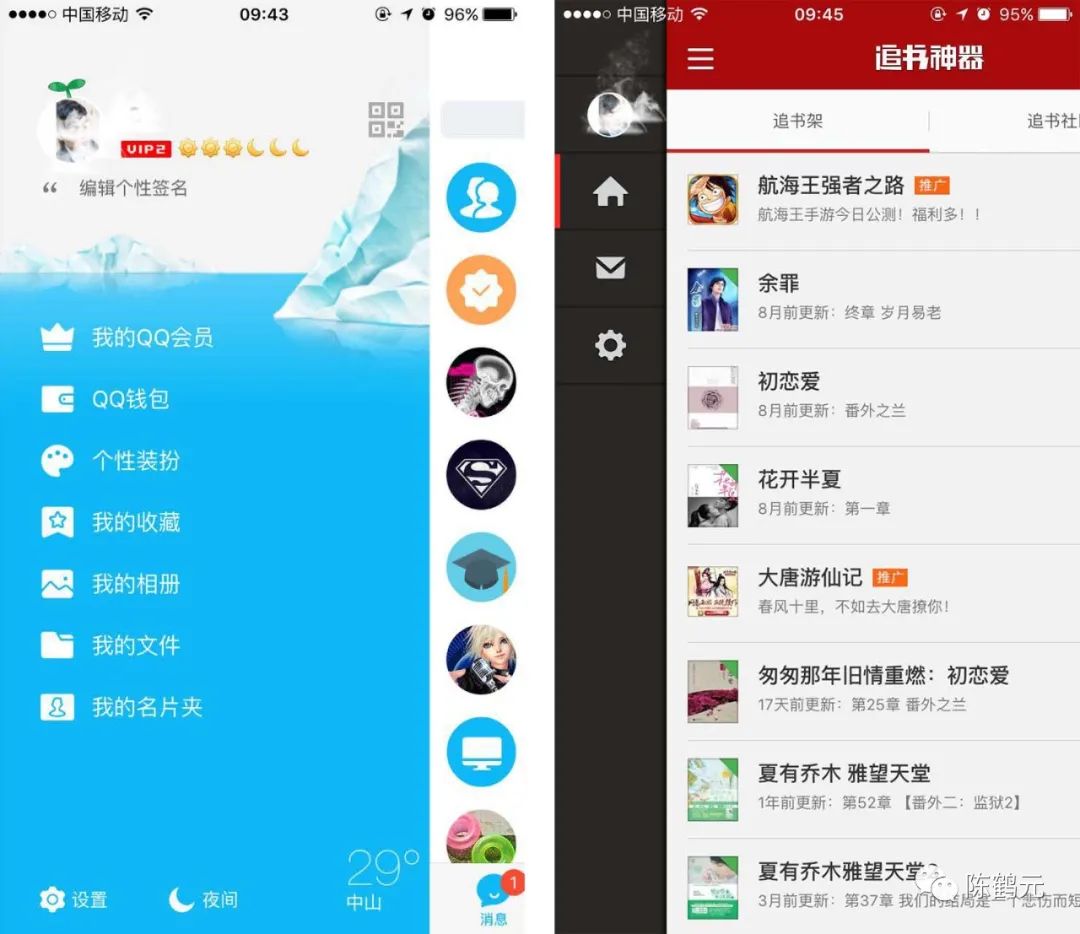
第二种:抽屉式导航。
抽屉顾名思义是可以抽开的,抽开后可以展示更多内容。在小屏幕时代,这种导航是很经典的设计方式,样式如图。

优点:可以收纳更多东西,帮助产品经理整理内容。
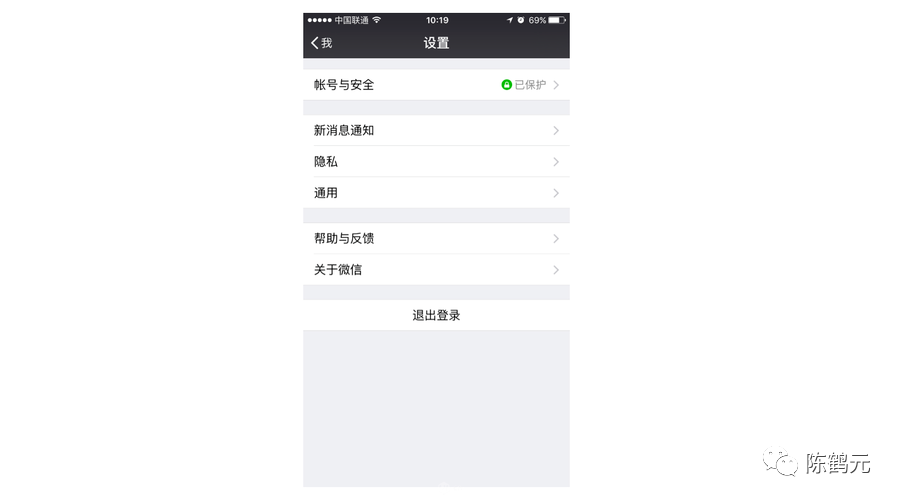
第三种:列表式导航。
一般用在作辅助用的,用来辅助二级导航或更深的导航,用来显示类别列表,样式如下图。

优点:这个不用多说吧,反正就着是个类别下的所有类目全部给你显示出来。
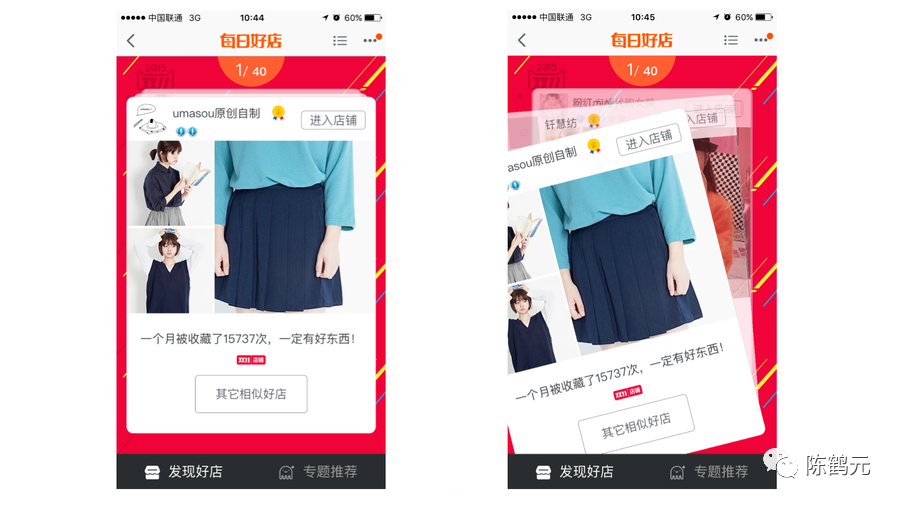
第四种:平铺式导航。
就是把所有内容普通在页面上,一个个内容就像一个个卡片一样,可以滑动切换下一个,样式如下所示。

优点:清晰,内容能更好凸显出来。
第五种:宫格式导航。
这个很好理解,直接见图吧。


优点:展示的入口相比底部标签式和顶部标签式导航更多,同时也清晰明了。
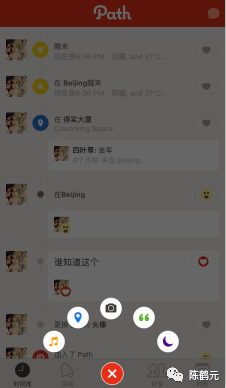
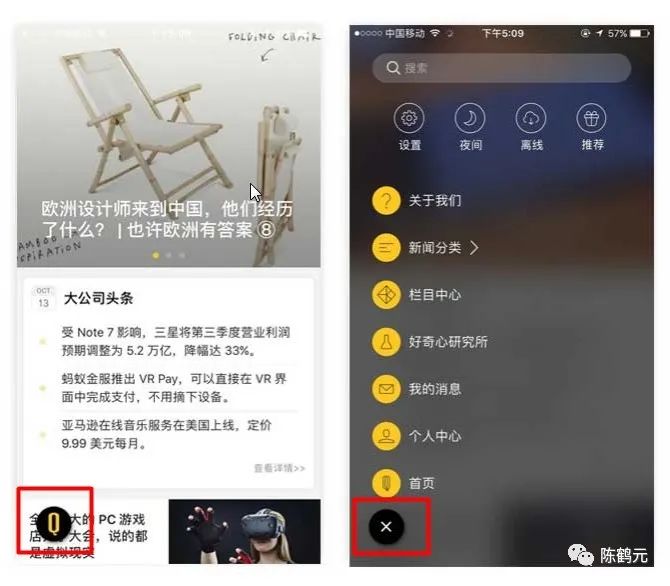
第六种:悬浮icon式导航。
也就是说导航是悬浮在所有页面之上的,点击后可以展开,见下图。

优点:悬浮式导航会遮挡某些页面的操作,在设计的时候应该考虑进去,比如无论在那个页面永远为悬浮icon留有位置。
本文来自娶了你投稿,不代表胡巴网立场,如若转载,请注明出处:https://www.hu85.com/312366.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 xxxxx@qq.com 举报,一经查实,本站将立刻删除。
