一、明白视觉原理的主要性
在做AB测试的历程中,我们不难发现,有时改变一个按钮的颜色或者是文字排布的顺序,都可以使得数据有不少的提升。假设某个功效和其交互流程是牢靠稳固的,但信息的出现方式的若是差异,用户对信息的明白会发生伟大的差异。
这种差异是人类的“视觉系统成像历程”导致的。完全一样的信息和内容,经由差其余排版、颜色搭配、形状对比、间距差异等,会让用户在视觉处置的历程中的效率、注重力甚至对信息的明白都完全差异。
明白人类视觉系统成像的历程会极大提升设计水平以及用户的体验。同时也可以通过准确指导用户的注重力,到达提升转化率的效果。
本文将主要从“视觉查询”、“特征识别”、“图像处置”这三个维度,简朴先容人们大脑在处置这些内容时的一些纪律,以及在产物设计中可以若何行使这些纪律来举行产物设计。
这些纪律中,除了图像处置会跟用户的认知靠山有些关联外,其余基本是生物层面上的,放之四海皆准的纪律。

二、视觉查询
视觉查询是人们用眼睛快速扫视时代获得信息的历程。这个历程决议用户获守信息的“效率”。
人眼现实能清晰成像的面积很小。你现在正专注在看着屏幕,试着用余光注重一下你眼睛周围的环境,应该可以显著感受到周围的视野变模糊了。这种成像特点使得眼睛只能清晰地看到有限局限的视觉信息。
因此用户在面临一整个页面时,往往需要通过快速“扫视”才气够完成页面的视觉查询。在产物设计中,为了提升用户获守信息的效率或指导用户阅读的顺序,可以接纳以下方式:
1. 关联性高的内容放在一起
将关联性高的信息放在一起,削减视觉上的扫视。例如我们经常将操作按钮放在一起或者把存在逻辑关系的信息放在一起,也可以提升视觉查询效率。
2. 行使模糊成像方式,指导焦点
这种做法通常使用在游戏里,当游戏中需要指导用户去触发某个特定的道具时,除了将会将靠山举行虚化,自然而然将用户注重力吸引到道具上。又或是在App新用户指导历程中,通常会加一个玄色遮罩,高亮展示来指导用户的注重力集中在某个功效。

3. 主要水平遵照用户阅读习惯
由于大部门人的阅读习惯是从左往右、从上至下的(部门阿拉伯语系是从右往左)。因此通常来说,左上角的器械最主要,右下角的内容最次要。主要的器械通常要放在左上角。

4. 信息锚点指导认知偏向
当用户浏览一个页面时,往往先看到的信息会影响后续视觉查询的重点。
例如:在一个商品列表页中,若是优先让用户看到商品的功效和作用而不是折扣力度,那么用户本能的注重力就会转移到“我是不是需要这个功效”,而不是“这个器械便未廉价”上面去。我们可以凭证用户现实的需求场景来设计和指导用户。
三、特征识别
特征识别是对视网膜成像内容举行开端识其余历程。这个历程决议了用户“注重力”的分配方式。例如当用户想要找西红柿的时刻,在快速扫视的历程中,会本能对红色、圆形的器械加倍敏感。红色和圆形就是特征。
此外,用户本能地会被具有差异化的特征吸引。例如在一群方块中的三角形,或者黑夜里的亮光。产物设计中可以行使这个视觉原理来指导用户注重力的分配方式。
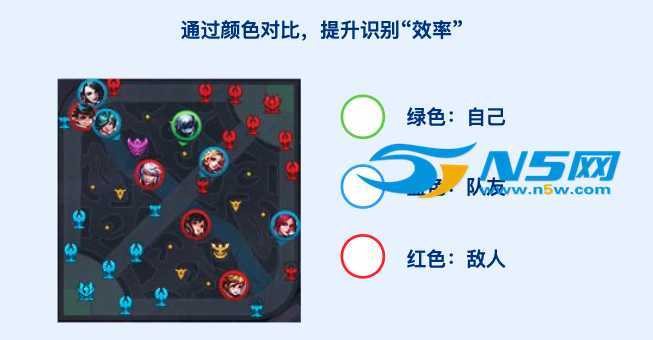
1. 运用颜色对比提升识别度
颜色对比越强烈,越能吸引注重力。缘故原由是视觉成像历程是由视网膜中三种锥状细胞决议的,这三种锥状细胞划分对差异波长的颜色会更敏感,当用户同时看到差其余敏感颜色域时,眼睛就会感受到强烈的对比。
此外弥补一点:色瞽者群通常就是缺少其中一种锥状细胞。而全球色瞽者群的占比靠近8%(男性居多),因此若是你的用户量级是百万以上的,最好只管阻止用色盲无法区分的颜色来做对比。
产物中按钮差其余对比度来表差其余主要水平。例如下面一个弹窗的按钮,通过改变颜色来指导用户的注重力。那么反过来,若是设计者不希望在弹窗中指导用户注重力,则应该将两个按钮颜色样式做得一样。

此外,这种色彩的对比在游戏中也常见,例如王者荣耀的小舆图通过对差异英雄头像的描边颜色差异,可以让用户快速识别“敌人”、“队友”和“自己”。

亮度的对比越强烈,也越能吸引注重力。例如在许多游戏的对话历程中,会接纳高亮来示意当前正在语言的人物。此外,玄色和白色是颜色跳到最亮和最暗的情形。
因此在白色靠山的页面中,玄色字体是最突出也最能吸引注重力的,通常一些次要的内容,则会降低亮度和巨细,变为灰色小字。

2. 运用外观对比提升识别度
1)第一种是形状对比
由于手机屏幕是方形,为了提升屏幕的行使率,大多数的卡片、图标等内容都市以矩形为结构。
淘宝店肆该若何打造流量闭环,让每一个访客的价值都能实现最大化,抖音最简单的引流方法
然则我们也不难看到许多产物中夹杂有圆形的元素,通过矩形和圆形的对比,让用户更清晰的区分信息。例如京东的发现页面,将店肆接纳圆形,商品接纳方形,更能让用户区分这两种信息。

2)第二种是尺寸对比
简朴的说,尺寸越大的内容,越容易被注重到。例如美团“免费领水果”游戏中,图标的巨细也提现了主要水平,高频使用的图标通常会做出更大的尺寸,以便用户操作。

3)第三种是消息对比
当页面大部门元素是静态的时刻,用户更容易被动态的器械吸引。例如将一些图标添加动效又或是突然泛起一个新的元素,都可以极大的吸引用户注重力。
例如:在京东App首页的金刚位10个图标中,由于”免费水果“和“券后9.9”是动态的图标,对用户注重力的吸引远大于其他图标。
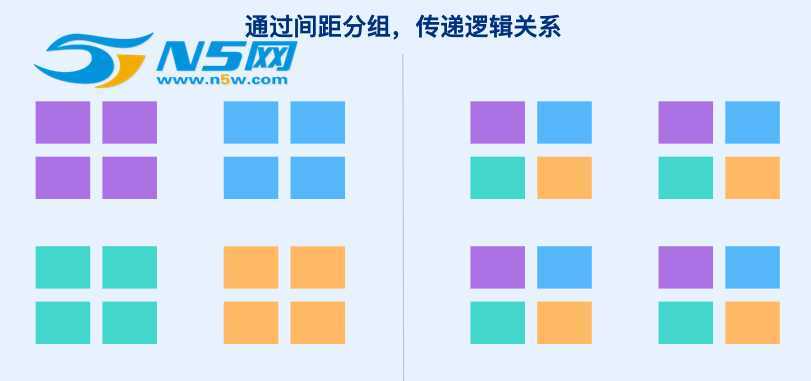
4)第四种是运用信息间距
一样平常来说,信息间距越小,代表信息间存在的关联性越强。下图中将差异元素通过缩小间距放在一起,岂论那种方式,都市让人感受他们是一组的内容,有很强的关联性。产物设计中也需要通过间距将信息分组,让用户更容易识别和区分。

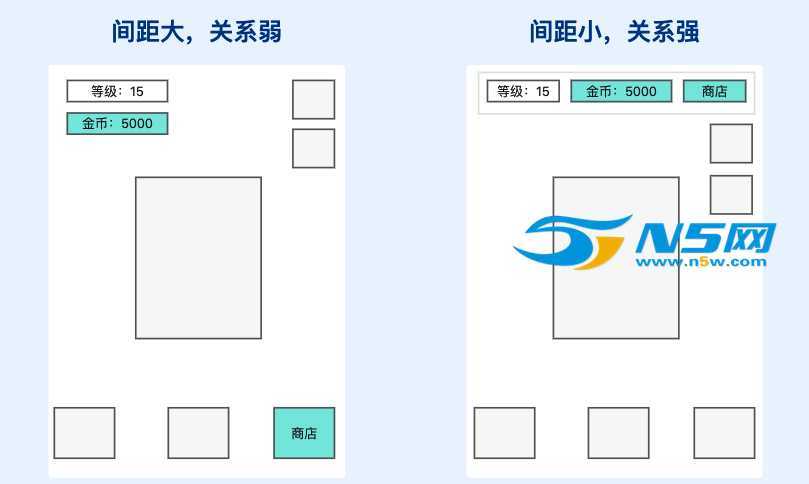
以下图为例,设计时为了让用户更直观的明白“金币用于商铺购物”这层逻辑,可以通过缩短金币与商铺的间距,来提升用户的明白效率。

四、图像处置
人们在对视觉做图像处置历程中,会基于图形的要害特征来整合成庞大的图像,这个阶段决议了用户对信息的明白。在这个历程中,视觉系统将会把颜色、形状、尺寸等特征所辨识出的信息关联起来,形成更庞大的图像来供大脑解读。
1. 图像处置中的认知差距
在这个阶段,用户认知水平的差异会对图像的形成有造成很大的影响。例如我作为一个京东老用户,只需要看到PLUS几个字母,或者哪怕是只要看到玄色的小标签,我就能识别出到这个是PLUS会员有折扣的商品。
但对于新用户而言,单单看到PLUS这几个字母,他们完全无法确立起跟会员的关联。因此在产物设计中要思量到新老用户差其余认知差距,兼顾新用户的认知,该详细的地方详细表述。同时也要提升老用户的效率,在能抽象的地方只管抽象。

此外,要让用户准确处置图像的要害除了要让信息相符认知水平以外,还要只管让其只与准确信息确立充实联系。
例如:在京东App中,玄色小标识代表了Plus会员,那么其他的标识就只管不能做成玄色,而要接纳其他颜色,否则用户也不能很快确立认知,或者会造成错误的遐想。
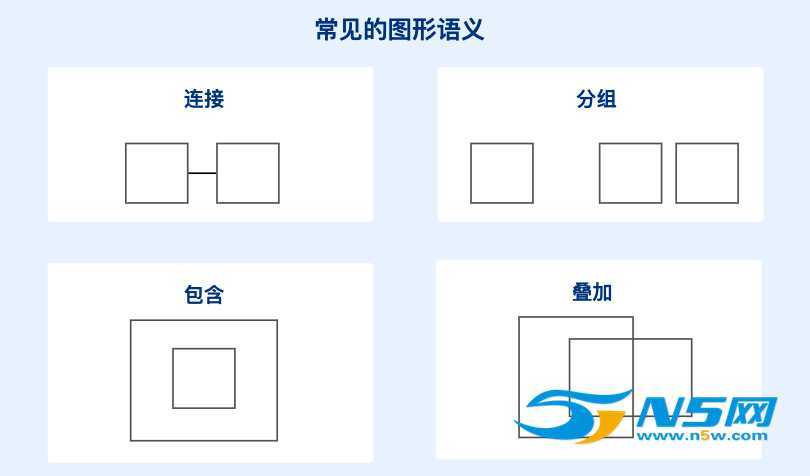
2. 合理运用图形语义
图形语义是指:用户基于差异图形之间的组合方式,可以快速地明白他们的逻辑关系。
这种认知是人类在一样平常生涯中的履历积累而自然发生的,在产物设计中将图形语义和元素之间的逻辑适当的组合,可以让页面间元素的关系更易被用户明白。常见的图形语义包罗:毗邻、分组、包罗和叠加。
如下图所示:

通常来说,我们可以改变元素的尺寸、形状、颜色等差其余视觉特征指导注重力或者体现产物个性。但不能改变图形语义,否则会给用户造成误解。
五、总结
本文从视觉查询、特征识别、图像处置三个维度简朴先容了用户视觉成像原理历程中要素以及产物设计中值得注重的点。明白人的视觉原理,一方面可以阻止在产物设计中泛起一些“低级错误”;另一方面也可以更巧妙的指导用户的注重力,到达产物目的。
此外,以上三个环节中都市存在一个筛选历程,用户在扫视时,通常是大脑接受到了某一个查询指令,这个指令会影响用户以上历程中关注的重点。
例如逛街时想要买一件蓝色衣服,那么在扫视的时刻会将非蓝色的物体自动清扫在外,当识别到蓝色后,再通过特征识别看看这个蓝色的器械是否是衣服,最后才是注重到这个衣服的材质、名目等元素。
因此,产物设计中除了思量上述成像原理外,还要将用户当前的行为状态思量在内。
例如当用户逛商城App,进入特价专区时,本能的会更想关注价钱和折扣,视觉设计若是没有足够突出价钱和折扣,那么则会影响用户的识别效率。视觉设计的焦点目的照样提升用户的识别效率和准确度、适当指导用户注重力,让用户更流通的体验到产物价值。
本文来自引流老司机投稿,不代表胡巴网立场,如若转载,请注明出处:https://www.hu85.com/368973.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 xxxxx@qq.com 举报,一经查实,本站将立刻删除。
