simditor是一个开源(MIT协议)的富文本编辑器,支持IE10+、Chrome、Firefox、Safari浏览器,只需要简单的配置就可以使用,功能精简,加载快速。

在以上地址下载zip文件,你也可以使用npm和bower安装Simditor:
npm install simditor
bower install simditor
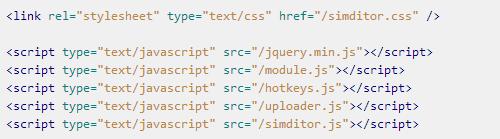
在你需要使用simditor的页面中引入以下文件
Simditor基于jQuery和module.js
hotkeys.js是用来绑定快捷键的
uploader.js是用来上传文件的,如果你不需要上传可以不引入

在页面中创建一个textarea元素,并设置id属性。
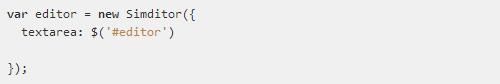
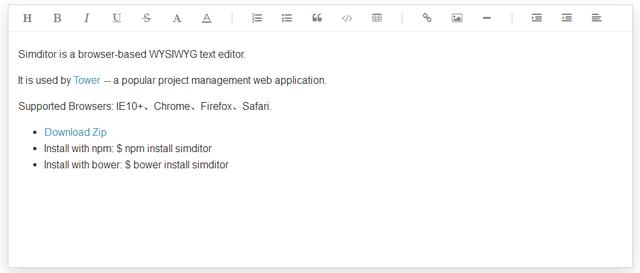
运行以下脚本代码,一个简单的实例就完成啦。
textarea属性是必须的,值可以是jQuery对象、HTML元素或者选择器


一些可选的选项:
placeholder simditor的占位符。使用占位符textarea默认的属性值。
toolbar 显示工具栏按钮
toolbarFloat 滚动时固定工具栏在浏览器的顶部
toolbarHidden 隐藏工具栏
defaultImage 默认图像占位符。在Simditor插入图片时使用。
tabIndent 使用“tab”键进行缩进
pasteImage 支持从剪贴板粘贴图片上传。只支持Firefox和Chrome。
更多options属性,请前往http://simditor.tower.im/docs/doc-config.html查看详情。
官方扩展插件:
simditor-emoji: emoji
https://github.com/mycolorway/simditor-emoji
simditor-mention: 回答 (‘@’)
simditor-autosave: 自动保存
simditor-mark: 标记笔
simditor-html: HTML源码编辑
simditor-markdown: 减价编辑
simditor-checklist: 添加复选框

除此之外还有第三方扩展插件,当然你也可以自己扩展。
如果你有更好、使用的插件想要和我们分享,请评论告诉我,感谢您的分享。
本文来自管理投稿,不代表胡巴网立场,如若转载,请注明出处:https://www.hu85.com/46760.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 xxxxx@qq.com 举报,一经查实,本站将立刻删除。
